JavaScript中数据类型分为两种:
1、基本数据类型
string number boolean null undefined
2、引用类型
数组、Object、function
一、基本数据类型
二、引用类型
1、Array
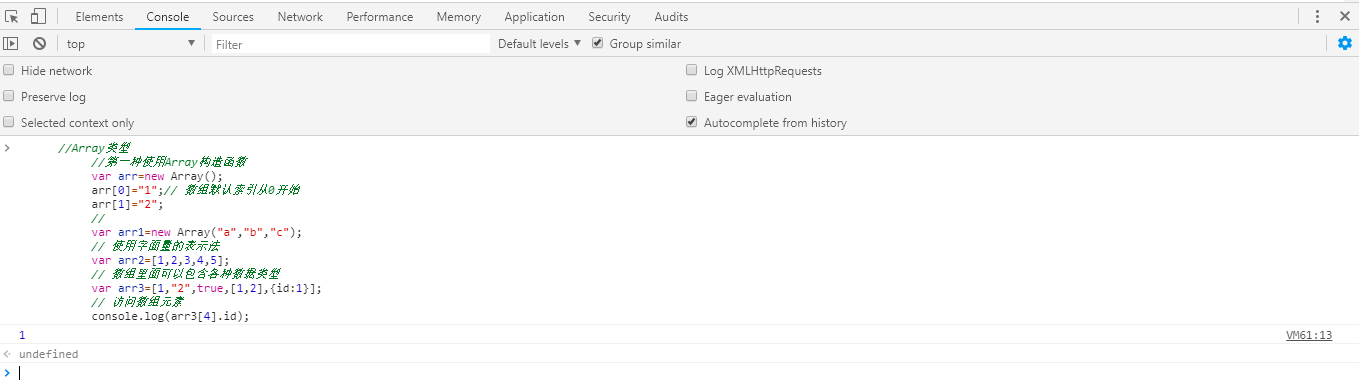
Array类型有两种定义方式:
数组
把代码复制到浏览器里面运行结果:

2、object类型
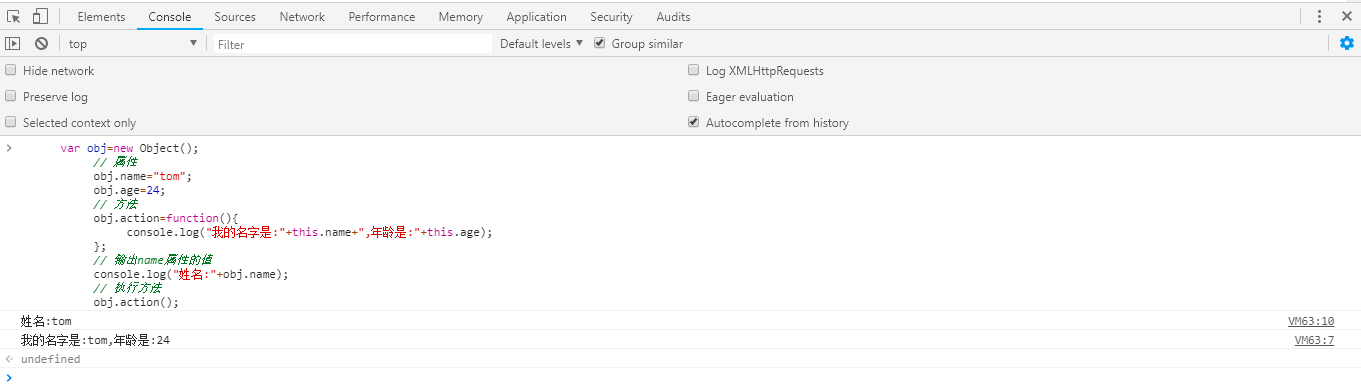
2.1 使用构造函数的方式创建对象
对象
执行结果:

2.2 使用字面量的方式创建对象
对象
运行结果:

2.3 使用工厂方式创建对象
对象
执行结果:

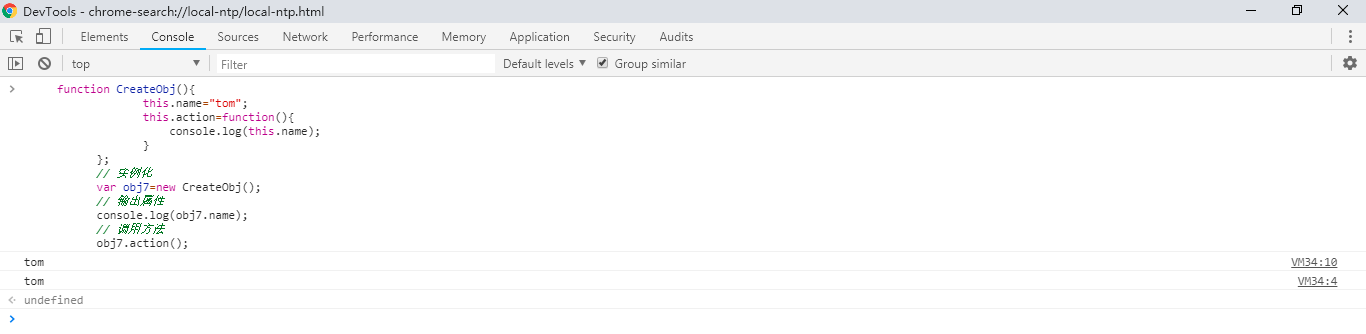
2.4 使用构造函数的方式
对象
运行结果:

注意:构造函数的方式也可以传递参数。
3、function
function创建函数有以下两种方式:
function类型
两种方式的区别:
两种创建函数的执行顺序不同,解析器会先读取函数声明,函数表达式必须要等待解析器执行到相应的代码才会执行。看下面的代码
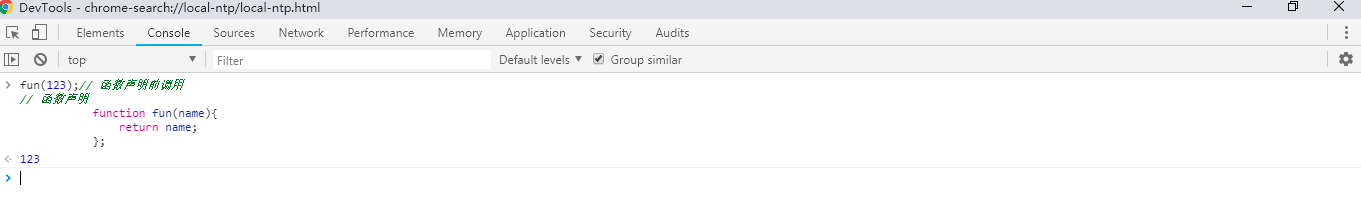
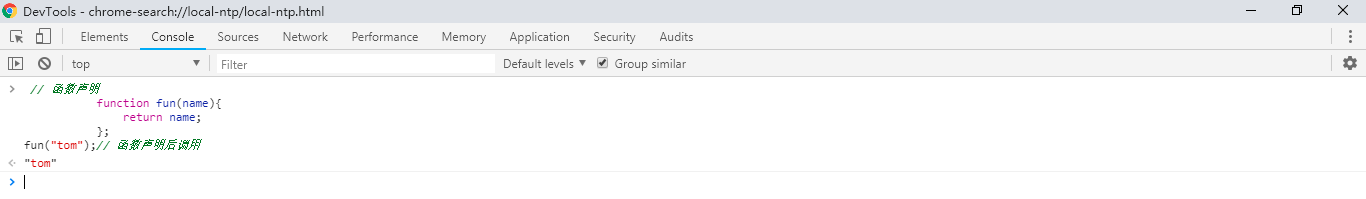
1、函数声明的方式创建函数,创建的函数可以在函数声明前或者函数声明后调用:
函数声明前调用:

函数声明后调用:

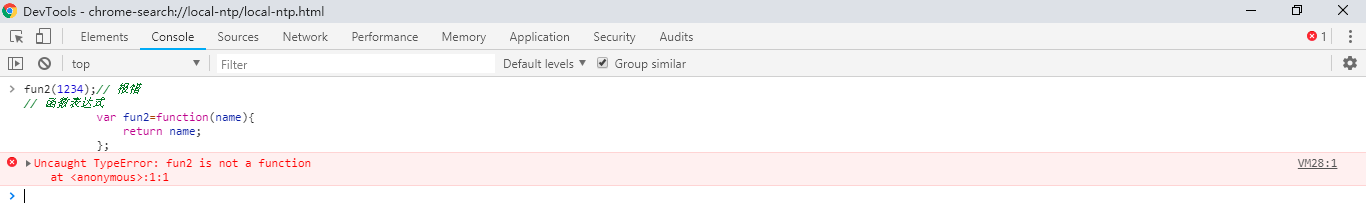
2、函数表达式只能在其之后调用

如果在前面调用会直接报错: